Separation of Concerns
Fundamental important, architecture of web applications.
Separation of Concerns (SoC) is a fundamental concept in computer science that advocates dividing a software system into distinct parts that are responsible for specific functionalities. The goal is to reduce complexity, make code easier to understand, and increase maintainability and scalability.
Modular programming
SoC is achieved through modular programming, where each module or component of the system has a clearly defined responsibility or concern. The modules should have a clear, well-defined interface, and should interact only through this interface. This makes the code easier to comprehend, test, and maintain.
Here are a few examples of how SoC can be applied in software development:
In web development, we can separate the frontend, backend, and database concerns into separate components, each with its own specific functionality.
In object-oriented programming, we can separate a program's data from the functions that operate on that data by using classes.
In functional programming, we can separate pure functions, which don't have any side effects, from functions that have side effects, like I/O operations.
By separating concerns in this way, we can limit the impact of changes to a specific part of the system, making it easier to maintain and extend over time.
Web design
In web design, Separation of Concerns (SoC) is used to divide the various functional and visual aspects of a website into distinct parts. This separation helps to make the website more modular, easier to maintain, and more scalable. Here are some ways SoC is applied in web design:
Separating HTML, CSS, and JavaScript: Website designers use HTML to define the structure of a page, CSS to define the style and layout, and JavaScript to provide interactivity. By separating these three technologies, web designers can modify or update individual components without affecting the entire site.
Separating server-side and client-side code: Websites typically have both server-side code (code that runs on the server) and client-side code (code that runs in the user's browser). SoC helps separate these two components to ensure that they don't interfere with each other. The server-side code generates and sends HTML to the user's browser, while the client-side code handles user interactions and updates the web page without reloading.
Separating content from presentation: SoC in web design helps to separate a website's content from its presentation. Content can be text, images, or video, while presentation refers to things like colors, layout, and typographic styles. By separating these two elements, web designers can make it easier to modify content without having to change the presentation.
Separating functional and non-functional aspects: Web designers also apply SoC to separate a website's functional aspects (its features and functionality) from its non-functional aspects (its performance, security, and accessibility). This helps ensure that changes to one aspect won't affect the other.
Overall, SoC is an important concept in web design as it helps developers, designers, and maintainers to easily refactor and maintain large web applications over time.
Microservice architecture
Microservice architecture is an architectural style where the application is composed of several small, loosely coupled, and independently deployable services. Each service serves a specific requirement or domain, and individual services can be scaled up or down depending upon their usage demands.
Separation of concern (SoC) is a fundamental principle of microservice architecture, as it helps in modular design and implementation of individual services. SoC helps in splitting an application into different components, each having a specific responsibility. This separation allows for the independence and flexibility of designing and deploying different services, which can be updated, tested, and maintained easily.
Advantages of Microservice Architecture:
Scalability: Microservices can be scaled individually, thus providing the flexibility to the infrastructure.
Flexibility: Each microservice can be designed, optimized and implemented independently. This contributes to the overall flexibility of the system as changes can be made in individual services, and updates can be deployed independently of the others.
Maintenace and fault isolation: Since each microservice has limited functionality, it is easy to isolate the component in the faulty system and maintain it without disturbing the other microservices. This property improves maintainability and resiliency.
Technology Diversity: Microservices offers an opportunity for technology diversity, services can be implemented in different languages, platforms or databases to meet specific requirements.
Disadvantages of Microservice Architecture:
Complexity: With many services working together, managing such systems can be complex.
Communication: Microservices are loosely coupled which means they communicate through lightweight communication protocols, however, inter-service communication through REST APIs can still create network traffic and bottlenecks.
Integration and testing: Successful implementation requires significant improvements to integration testing and continuous delivery pipeline.
Security and Authorization: Since each service is only responsible for one functionality, the implementation of authorization and authentication can be complex.
In summary, a microservice architecture takes advantage of the separation of concerns principle which simplifies the design, implementation, and maintenance of multiple services. However, microservices can be challenging for development, deployment, and testing. The advantages and disadvantages of microservices should be considered before implementing them in production.
Web Frameworks
Here are several frameworks used in web development that help with the implementation of the separation of concerns principle:
Ruby on Rails - Ruby on Rails is a popular web framework that follows the Model-View-Controller (MVC) architectural pattern. It separates the data handling logic, user interface, and control logic into three distinct components to follow the separation of concerns principle. Reference link: https://rubyonrails.org/
Django - Django is a high-level Python web framework that also follows the MVC pattern for implementing separation of concerns. It includes an ORM layer that facilitates mapping between the database schema and Python objects, further improving the modularity of code. Reference link: https://www.djangoproject.com/
Laravel - Laravel is an open-source PHP web framework that utilizes the MVC pattern to ease separation of concerns. It includes several conveniences like an expressive query builder, blade templating engine, and artisan command tool for command-line interface implementation. Reference link: https://laravel.com/
Spring Boot - Spring Boot is a Java-based microservices framework that allows developers to create a stand-alone, production-grade Java application effortlessly. Spring Boot follows the principle of separation of concerns by keeping the low-level infrastructure code separately, thus allowing developers to focus on the business logic. Reference link: https://spring.io/projects/spring-boot
Express.js - Express.js is a popular Node.js web application framework that enables rapid web application development through its modular architecture. It provides enhanced functionality such as routing, middleware, and templating engines, helping follow the separation of concerns principle. Reference link: https://expressjs.com/
These frameworks are just a few examples of the many options for implementing the separation of concerns principle in web development. Choosing the best framework depends on the individual project's requirements and preferences.
What is MVC?
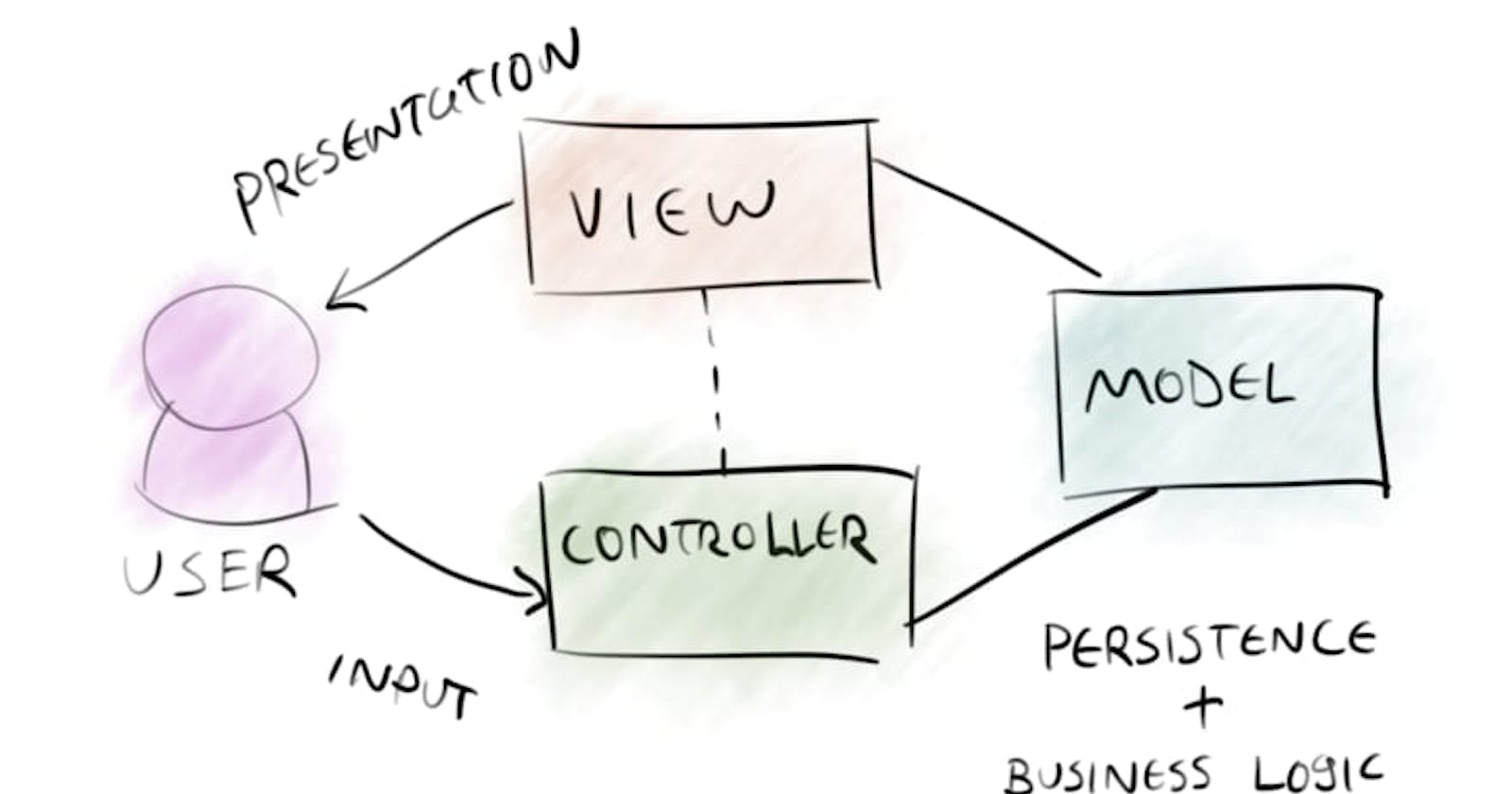
MVC is a software development architectural pattern that separates the concerns of an application into three interconnected components: Model, View, and Controller.
The Model is responsible for representing the data and the business logic of the application. It encapsulates and manages the state and behavior of the application's data. In web applications, it typically interacts with a database to handle CRUD (Create, Read, Update, Delete) operations.
The View is responsible for the presentation or user interface of the application. It displays the data received from the Model and provides information for the Controller to handle. The View can take many forms, such as web pages, graphical user interfaces or command-line interfaces.
The Controller acts as the intermediary between the Model and the View. It handles user input and updates the Model accordingly. It also receives data from the Model and sends it to the View for display. The Controller is often used to validate user input and to control the flow of data between the Model and View.
To combine a front-end and back-end framework to realize separation of concerns using MVC, the front-end framework would generally handle displaying the View and handling user input, while the back-end framework would handle communication with the Model and business logic.
MVC is implemented in many different frameworks and programming languages. The implementation details of MVC can vary across each one, but the basic principles remain the same. Some examples of frameworks that use MVC include:
Express.js - is currently the most popular Node.js web framework. It has a large community and is very versatile, making it a good option for various types of projects. It has several middleware that can be used with MariaDB such as
sequelize,mysql2, andtypeorm.NestJS - is a TypeScript-based Node.js framework that is built on top of Express.js. It is opinionated and takes a modular approach to building server-side applications. It supports several databases including MariaDB, and has an extensive module ecosystem with various middleware such as
typeorm,sequelize, andtypeorm.Fastify - is a lightweight and fast web framework for Node.js. It has a plugin-based architecture that makes it easy to add middleware and other features to your application. It has good support for MariaDB and several ORM libraries can be used with it such as
objection.js,sequelize, andprisma.AdonisJS - is a full-featured web framework for Node.js that is similar in functionality to Ruby on Rails or Laravel. It has a powerful ORM, Lucid, which is built on top of Knex.js and supports various databases including MariaDB.
hapijs - is a robust framework for building web applications and services. It has a plugin-based system for adding features and middleware to your application. It has good support for MariaDB and various ORM libraries can be used with it such as
sequelize,bookshelf, andobjection.js.Ruby on Rails - is a popular web framework for building web applications using Ruby. It follows the Model-View-Controller (MVC) architectural pattern and has a strong focus on convention over configuration.
Django - is a high-level Python web framework that follows the Model-View-Controller (MVC) architectural pattern. It is known for its scalability, security, and rapid development capabilities.
Laravel - is a PHP web framework that follows the Model-View-Controller (MVC) architectural pattern. It is known for its elegant syntax, powerful features, and strong community.
ASP.NET - is a web framework developed by Microsoft for building web applications and services using the C# programming language. It follows the Model-View-Controller (MVC) architecture pattern and has a rich toolset for web development.
Notes: The front-end framework could call an API on the back-end to interact with the Model and handle the logic, while the back-end framework would return data to the front-end framework in a format that is easily displayed by the View (usually JSON or HTML). This separation of concerns would mean that the two frameworks could be developed independently and maintained separately, resulting in a more scalable and modular application.
What is an API?
In web development, an API (Application Programming Interface) is a way for two different web applications to communicate with each other. It provides a set of protocols, routines, and tools for building software and applications.
One of the primary benefits of APIs in web development is the concept of "separation of concerns." This means that different parts of a web application are separated from each other, and each part has a specific responsibility.
In the case of APIs, they allow developers to separate the front-end of a web application (what the user sees and interacts with) from the back-end (the logic that powers the application). This separation allows development teams to work independently on different parts of the application without affecting each other's work.
For example, let's say you're building an e-commerce website. You might have a team of developers working on the front-end, designing the user interface and user experience, and another team working on the back-end, handling the payment processing and inventory management. By using an API, the front-end team can interact with the back-end team's code without having to worry about the specifics of how it works; they only need to know how to call the API and handle the response.
This separation of concerns makes the development process more efficient and scalable, as each team can focus on their specific responsibilities without having to worry about the entire application. Additionally, APIs allow other developers to build integrations and extensions for your application, further extending its functionality and usefulness.
Conclusion:
In conclusion, implementing the separation of concerns principle is crucial when building modern web applications due to the complexity and individual components' interdependence. Using a framework that incorporates the separation of concerns principle helps streamline the development process by providing a clear separation between the various components that comprise the application. This improves the modularity of the code, enhances maintainability, and reduces the risk of introducing errors. By leveraging frameworks that help enforce separation of concerns, developers are better equipped to build scalable and robust web applications that can adapt and evolve with the changing needs of the business.
Disclaim: Please note that while Rix, the chatbot, can provide general information and code snippets related to separation of concerns, it is always important to consider the specific needs and requirements of your individual application. It's important to consult with experienced programmers and conduct thorough testing to ensure that your code is correctly implementing the separation of concerns principle. Rix is here to assist you in your development journey but should not replace professional expertise or due diligence.
Learn and prosper 🖖